- 1,186
- 5,489
Plantilla message_macros
encuentra:
Código:
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />Remplaza por:
Código:
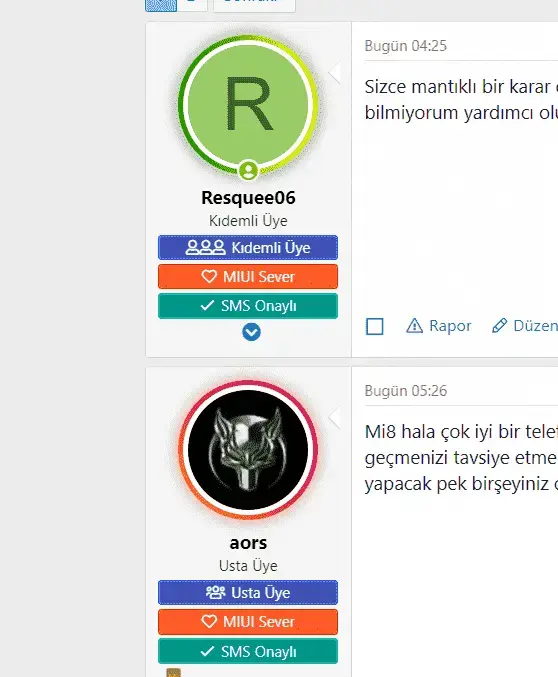
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<div class="xgt-avatar2">
<div class="xgt-avatar-border2">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
<xf:else />
<div class="xgt-avatar">
<div class="xgt-avatar-border">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
</xf:if>En extra.less, agregue el siguiente código:
Código:
.xgt-avatar{
display: block;
background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%);
border-radius: 50%;
padding: 4px;
box-shadow: 0px 0px 10px 3px rgba(178, 34, 34, 0.38);
}
.xgt-avatar-border{
display: block;
border: 4px solid #fff;
border-radius: 50%;
}
@media (max-width: @xf-publicNavCollapseWidth)
{
.xgt-avatar{
padding: 2px;
}
.xgt-avatar-border{
border-width: 2px;
}
}
.xgt-avatar2{
display: block;
background: linear-gradient(to right, green, yellow);
border-radius: 50%;
padding: 4px;
box-shadow: 0px 0px 10px 3px rgba(4, 90, 15, 0.38);
}
.xgt-avatar-border2{
display: block;
border: 4px solid #fff;
border-radius: 50%;
}
@media (max-width: @xf-publicNavCollapseWidth)
{
.xgt-avatar2{
padding: 2px;
}
.xgt-avatar-border2{
border-width: 2px;
}
}y listo