Red Nova
Moderador
- 716
- 1,915
Esto ya lo habia visto en otros foros CMS, pero no en xenforo, solo aqui y me cuadro, se lo pedi a marenostrum como oportunista que soy y me respondio carismaticamente, -el dia que nieva en Cuba te lo doy,
 entonces me puse a pensar y a pensar, -ño me cuadra esa talla tengo que encontrarla en alguna parte, automaticamente entre a Stack Overflow, pero no vi nada referente a esto, entonces un destello de luz ilumino mi mente y me dije,
entonces me puse a pensar y a pensar, -ño me cuadra esa talla tengo que encontrarla en alguna parte, automaticamente entre a Stack Overflow, pero no vi nada referente a esto, entonces un destello de luz ilumino mi mente y me dije,
 -sere tu tienes neuronas hazlo tu, y bueno mas menos lo hice cutremente a mi forma luego de años y años de investigacion, aqui esta el codigo css, añadirlo en extra.less y modifiquenlo a su gusto.
-sere tu tienes neuronas hazlo tu, y bueno mas menos lo hice cutremente a mi forma luego de años y años de investigacion, aqui esta el codigo css, añadirlo en extra.less y modifiquenlo a su gusto.
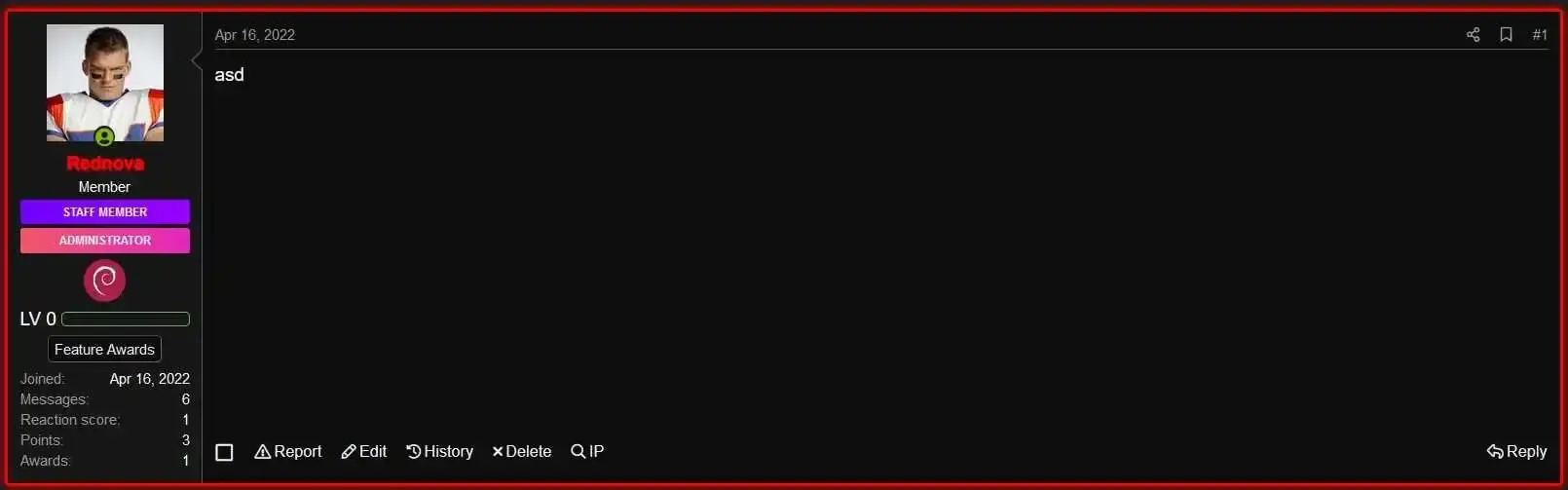
Ver el archivos adjunto 3672
Esto como podran ver solo funciona por el nombre de usuario, lo ideal es hacerlo para que funciones por style: admin, mod, etc, pero bueno chicos ya eso seran varios años mas de investigacion para implementarlo asi, no pidan tanto.



CSS:
.block[data-type="post"] .message[data-author="Rednova"] /*nombre del usuario*/ {
border-color: red; /*color deseado*/
border-style: solid;
border-width: 3px;
box-shadow: 0px 0px 6px red; /*color deseado*/
}Ver el archivos adjunto 3672
Esto como podran ver solo funciona por el nombre de usuario, lo ideal es hacerlo para que funciones por style: admin, mod, etc, pero bueno chicos ya eso seran varios años mas de investigacion para implementarlo asi, no pidan tanto.