- 1,186
- 5,489
¿A nadie más le molesta las pestañas en los perfiles? ¿No? A mí sí, y bueno, he estado tratando de ocultar las de ACTIVIDAD Y COMENTARIOS, cambiándoles el nombre para que cupieran en mi celular (que de por si es grande) pero nada, no hay forma, con el Addon de las Medallas y el Inventario de la tienda de créditos se me hace imposible hacer algo así, por lo que llegué a la conclusión de que sería mejor ocultarlos de cuajo, PEEERO ¿Por qué mejor no ocultarlo solo para celulares y listo? Bueno Para hacer este tutorial hará falta un addon que es gratis (descárguenlo pirata por ahí)
Addon a utilizar : https://xenforo.com/community/resources/browser-detection.7223/
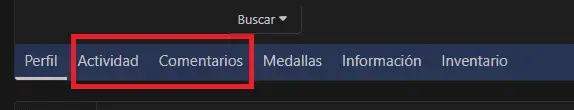
Objetivo a eliminar:
Ver el archivos adjunto 7575
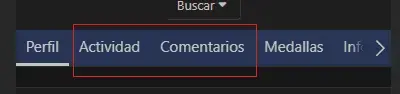
vista movil:
Ver el archivos adjunto 7581
¿Ven que ni apenas se puede ver la informacion del perfil? Eso va a cambiar.
Toda la información de los perfiles se almacena en la plantilla member_view por lo que vamos a ella y buscamos el codigo siguiente
y lo cambiamos por este:
luego buscamos este otro:
y lo remplazamos por:
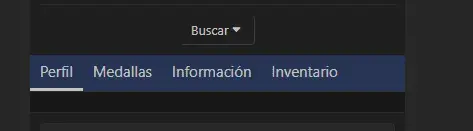
Ver el archivos adjunto 7587
osea , se nota la diferencia jaja



Addon a utilizar : https://xenforo.com/community/resources/browser-detection.7223/
Objetivo a eliminar:
Ver el archivos adjunto 7575
vista movil:
Ver el archivos adjunto 7581
¿Ven que ni apenas se puede ver la informacion del perfil? Eso va a cambiar.
Toda la información de los perfiles se almacena en la plantilla member_view por lo que vamos a ella y buscamos el codigo siguiente
HTML:
<xf:if is="$user.canViewLatestActivity()">
<a href="{{ link('members/latest-activity', $user) }}"
rel="nofollow"
class="tabs-tab"
id="latest-activity"
role="tab">{{ phrase('latest_activity') }}</a>
</xf:if>y lo cambiamos por este:
HTML:
<xf:if is="$xf.mobileDetect && $xf.mobileDetect.isMobile()">
<xf:else />
<xf:if is="$user.canViewLatestActivity()">
<a href="{{ link('members/latest-activity', $user) }}"
rel="nofollow"
class="tabs-tab"
id="latest-activity"
role="tab">{{ phrase('latest_activity') }}</a>
</xf:if>
</xf:if>luego buscamos este otro:
HTML:
<a href="{{ link('members/recent-content', $user) }}"
rel="nofollow"
class="tabs-tab"
id="recent-content"
role="tab">{{ phrase('postings') }}</a>y lo remplazamos por:
HTML:
<xf:if is="$xf.mobileDetect && $xf.mobileDetect.isMobile()">
<xf:else />
<a href="{{ link('members/recent-content', $user) }}"
rel="nofollow"
class="tabs-tab"
id="recent-content"
role="tab">{{ phrase('postings') }}</a>
</xf:if>Ver el archivos adjunto 7587
osea , se nota la diferencia jaja